UI-UX & Product Terminology Explained for all
Essential terms for app creation and product roles: definitions and uses.
User interface
Building an app? Then you're likely to come across a barrage of terminologies, especially from the world of User Interface (UI) design. To help you navigate this landscape with confidence, we've compiled a list of 30 essential UI terms, complete with definitions and real-world examples.
1. Interface Elements
Definition: Basic components used in UI design to facilitate interactions between the user and the app. Example: Buttons, sliders, and checkboxes on a form that users interact with.
2. Layout Grid
Definition: A framework made up of intersecting vertical and horizontal lines to help designers align and arrange elements. Example: The consistent spacing between icons on your mobile home screen.
3. Padding
Definition: The space between an element's border and its content. Example: The space between an image and the border of a button containing it.
4. Margin
Definition: The space around elements, separating them from other elements. Example: The space between consecutive paragraphs on a webpage.
5. Typography
Definition: The design and use of fonts in an interface. Example: A website using a bold, large font for headings and a regular, smaller font for body text.
6. Hierarchy
Definition: An arrangement of elements to show the order of importance. Example: Main titles appear larger than subheadings to indicate their prominence.
7. Responsive Design
Definition: Design that ensures an interface looks good on all device sizes. Example: A website's navigation shifting from a top bar on desktop to a dropdown menu on mobile.
8. Flat Design
Definition: A minimalist UI design style, focusing on simplicity and color. Example: Icons that lack gradient, shadows, and textures, relying on solid colors.
9. Material Design
Definition: A design language developed by Google emphasizing depth and realism. Example: Android app interfaces with cards, depth effects, and movement.
10. Skeuomorphic Design
Definition: Design mimicking real-world objects. Example: A notepad app that looks like a physical notebook.
11. Affordance
Definition: Properties of an object that suggest its functionality. Example: A button that looks clickable due to its shading and shape.
12. Feedback
Definition: Information returned to the user based on their action. Example: A vibration or sound when a user taps a button.
13. Dropdown Menu
Definition: A list of options that appears when a user clicks a button or hovers over an item. Example: The menu that appears when you click the three dots in your browser's top corner.
14. Modal Window
Definition: A secondary window that appears on top of the primary UI. Example: The popup that asks for confirmation when deleting a file.
15. Tooltip
Definition: A short, informative message appearing when hovering over an element. Example: Hovering over a "?" icon to get a brief description of a tool.
16. Toggle
Definition: A switch that lets users change a setting between two states. Example: A button that switches between light and dark mode.
17. Iconography
Definition: The use of icons to represent functionality or content. Example: A trash bin icon to represent deleting.
18. Mockup
Definition: A visual representation of a design's appearance. Example: A detailed visual of a webpage, showing colors, typography, and images.
19. Wireframe
Definition: A schematic blueprint of the layout. Example: A sketch showing where elements like headers, footers, and images will be, without actual design details.
20. Prototype
Definition: An interactive model of a design to demonstrate functionality. Example: A clickable version of an app, allowing users to navigate between screens.
21. Hero Image
Definition: A large, prominent image prominently placed on a webpage. Example: The big, captivating image at the top of a travel website's homepage.
22. Above the Fold
Definition: The portion of a webpage visible without scrolling. Example: Important news headlines are placed here to grab immediate attention.
23. Favicon
Definition: A small icon representing a website, shown in browser tabs. Example: The small blue bird icon for Twitter.
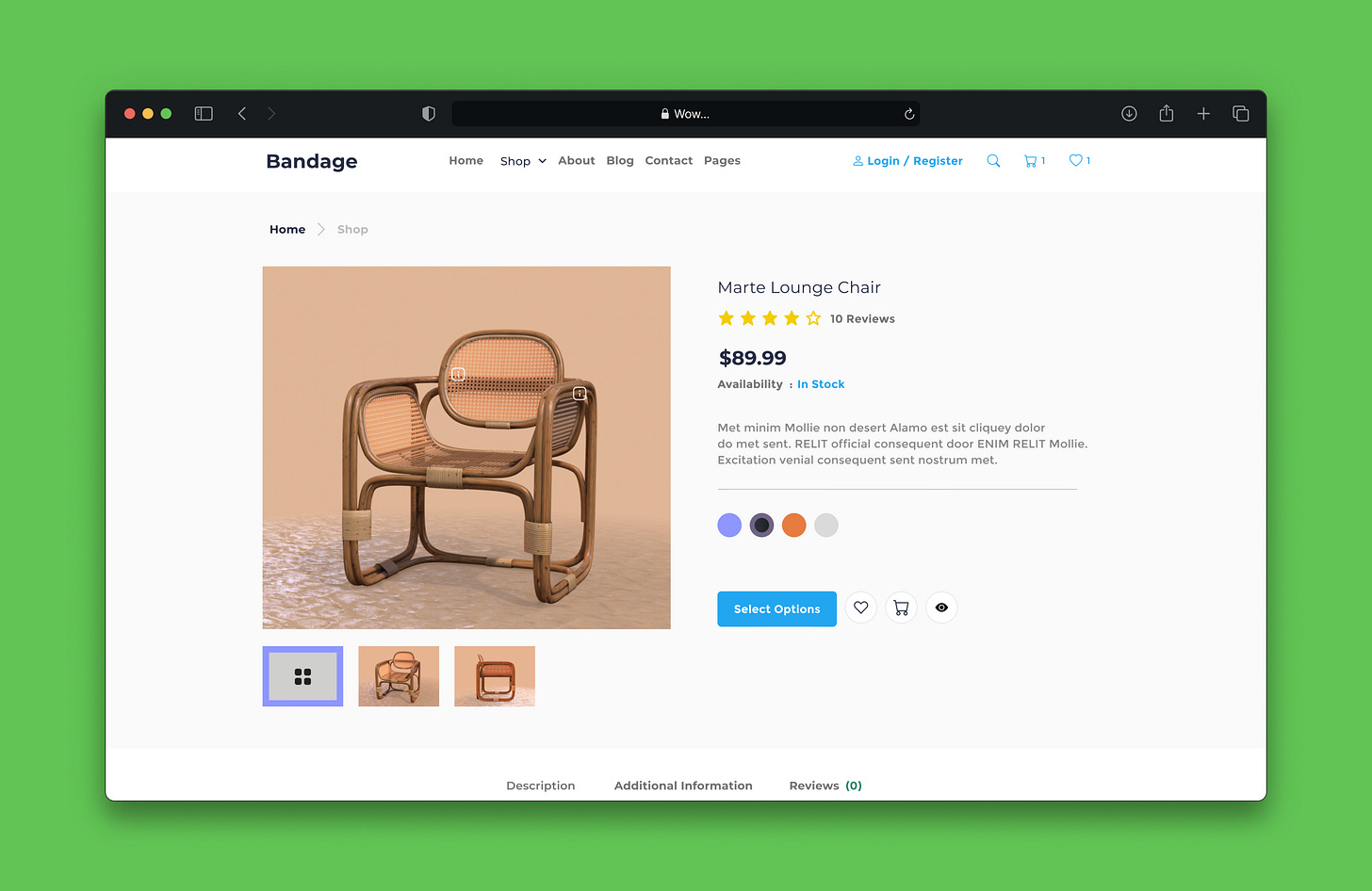
24. Breadcrumbs
Definition: Navigation aids showing users their location within a website's hierarchy. Example: Home > Electronics > Mobile Phones on an e-commerce site.
25. Ambient Design
Definition: Elements that are not central but enhance the overall user experience. Example: Background music on a game app.
26. Card
Definition: Rectangular modules to represent a coherent piece of information. Example: Product listings on e-commerce sites.
27. Sidebar
Definition: A vertical column placed either left or right on a website, often containing navigation links. Example: The list of folders in your email client.
28. Carousel
Definition: A rotating set of content, usually images. Example: Featured product images rotating on an online store's homepage.
29. Swiping
Definition: A gesture where the user moves a finger horizontally on a touchscreen. Example: Shifting between images in a gallery app.
30. Parallax Scrolling
Definition: A technique where the background moves slower than the foreground, creating a 3D effect. Example: The illusion of depth when scrolling down a website with layered images.
User Experience
The realm of User Experience (UX) design is teeming with specialized terms. To navigate the vast landscape of UX with authority, here are 30 essential terms.
1. User Journey
Definition: The series of steps a user takes to achieve a goal within a product or website. Example: Mapping out each step a user takes from landing on an e-commerce site to making a purchase to streamline the checkout process.
2. Persona
Definition: A fictional representation of a product's typical user, built based on user research. Example: Designing a persona named "Tech-savvy Tina" who represents a young professional segment of a tech product's audience.
3. Usability
Definition: The measure of a product's ease of use. Example: Assessing how quickly new users can accomplish tasks in an app to gauge its usability.
4. Accessibility
Definition: Designing products to be usable by people with disabilities. Example: Adding voice-over capabilities to cater to visually impaired users.
5. Information Architecture (IA)
Definition: The structure and organization of content within a product. Example: Organizing a website's content into clear categories and subcategories for effortless navigation.
6. User Flow
Definition: A visual representation of the user's movement through a product. Example: Charting the path users take in a banking app from login to transferring money.
7. Touchpoint
Definition: Any point where a user interacts with a product. Example: Identifying a point where users abandon their shopping carts to improve the checkout experience.
8. Heuristic Evaluation
Definition: An expert's assessment of a product's usability. Example: A UX specialist identifying issues in a booking system by comparing it against established usability principles.
9. A/B Testing
Definition: Testing two versions of a product to see which performs better. Example: Comparing two different call-to-action button designs to determine which gets more clicks.
10. Affinity Diagramming
Definition: A process of categorizing qualitative data to uncover patterns. Example: Grouping user feedback from interviews to pinpoint common pain points.
11. Cognitive Load
Definition: The mental effort required to use a product. Example: Simplifying a complex form to reduce the cognitive strain on users.
12. Conversion Rate
Definition: The percentage of users who take a desired action. Example: Tweaking a sign-up page's design to boost the percentage of visitors who register.
13. Fitts' Law
Definition: A principle stating the time to reach a target is based on its size and distance. Example: Placing essential buttons closer and making them larger to enhance usability.
14. Hick's Law
Definition: The time it takes to make a decision increases with the number and complexity of choices. Example: Streamlining menu options to ensure quicker decision-making for users.
15. Responsive Design
Definition: Design that adapts to varying screen sizes and devices. Example: A website that adjusts its layout for optimal viewing on both desktops and smartphones.
16. Pain Point
Definition: A specific problem experienced by users. Example: Identifying slow load times as a major pain point for a mobile app's users.
17. Prototype
Definition: An interactive mockup of a product used for testing. Example: Creating a clickable model of a new app feature to gather user feedback.
18. Storyboarding
Definition: A visual representation of user interactions over time. Example: Illustrating a user's journey through an e-learning platform, from sign-up to course completion.
19. Value Proposition
Definition: A clear statement explaining how a product benefits users. Example: Highlighting how a fitness app offers personalized workout plans tailored to individual needs.
20. Wireframing
Definition: A basic layout of a product's interface without detailed design. Example: Sketching the primary elements of a new landing page to ensure proper content hierarchy.
21. Microinteraction
Definition: Small, subtle interactions that enhance the user experience. Example: A playful animation when a user "likes" a post on social media.
22. Mental Model
Definition: How users perceive a system should work based on prior experiences. Example: Users expecting a floppy disk icon to represent the "save" function due to familiarity.
23. Onboarding
Definition: The process of introducing new users to a product. Example: A tutorial walkthrough when first launching a complex software tool.
24. Feedback Loop
Definition: The process of giving users clear feedback on their actions. Example: Displaying a success message after a form submission.
25. Gesture
Definition: A touch-based interaction, like swiping or pinching. Example: Using a swipe gesture to navigate through an image gallery on a mobile app.
26. Friction
Definition: Anything that impedes user flow or causes frustration. Example: Removing additional pop-ups during checkout to reduce friction.
27. User-centered Design (UCD)
Definition: A design philosophy prioritizing the needs and desires of users. Example: Involving users in the design process through surveys and feedback sessions to build a user-friendly app.
28. Gamification
Definition: Incorporating game elements into non-game environments to increase engagement. Example: Adding reward points and leaderboards to a learning app to encourage usage.
29. Dark Pattern
Definition: Deceptive design practices that trick users into taking unintended actions. Example: Making the "unsubscribe" button hard to find on promotional emails.
30. Fold
Definition: The portion of a webpage visible without scrolling. Example: Placing vital information "above the fold" to ensure maximum visibility.
Product development
Here are 15 crucial terms in the product development realm, enriched with powerful definitions and practical examples of their application.
1. Product Lifecycle
Definition: The series of stages a product goes through, from its initial concept to its withdrawal from the market. Example: Evaluating a product’s performance in the maturity phase to decide if it's time for an upgrade or discontinuation.
2. MVP (Minimum Viable Product)
Definition: The simplest version of a product that allows it to be launched, used for gathering feedback and learning. Example: Releasing a basic version of an app with core features to gauge user response before adding more functionality.
3. Product Backlog
Definition: An ordered list of features, enhancements, and fixes required for a product. Example: Prioritizing user-requested features in the backlog to determine the next release's content.
4. Stakeholder
Definition: Any person or entity with an interest in the product's outcome, including customers, team members, and investors. Example: Holding a meeting with key stakeholders to gather input on product direction.
5. KPI (Key Performance Indicator)
Definition: Specific metrics used to gauge the effectiveness and success of a product. Example: Tracking monthly active users (MAU) as a KPI to measure an app's engagement.
6. Roadmap
Definition: A visual representation of the product’s development plan over time. Example: Displaying a quarterly roadmap to shareholders, showing planned feature releases and updates.
7. Scope Creep
Definition: Uncontrolled changes or added objectives in a project's scope, causing potential delays or complications. Example: Managing a situation where stakeholders continually request new features, leading to delays in the launch date.
8. User Story
Definition: A concise description of a product feature from an end user's perspective. Example: "As a shopper, I want a wishlist feature so that I can save items to purchase later."
9. Sprint
Definition: A set period during which specific work must be completed and made ready for review in Agile development. Example: Setting a two-week sprint to finalize the new login authentication feature.
10. Go-to-Market Strategy
Definition: The plan a company uses to sell a product to its customers. Example: Designing a strategy that involves targeted social media ads and influencer partnerships to introduce a new fashion line.
11. Product-Market Fit
Definition: The degree to which a product satisfies strong market demand. Example: Tweaking an app's features based on user feedback until there's a steady growth in user acquisition, indicating product-market fit.
12. Prototype
Definition: A preliminary version of a product used to visualize and test its functionality. Example: Developing a clickable model of a new website layout to gather stakeholder feedback.
13. Retrospective
Definition: A meeting at the end of a development cycle to review what went well and what could be improved. Example: Holding a retrospective after a sprint to identify areas of improvement in the workflow.
14. Feature Toggles (or Feature Flags)
Definition: A technique allowing developers to switch on/off certain features in a product. Example: Temporarily disabling a new chat feature to address unexpected bugs without disrupting the entire system.
15. Iteration
Definition: A development cycle where a product is continually improved upon. Example: Releasing version 2.0 of an app after iterating based on user feedback from version 1.0.
For those spearheading product development, these terms form the basis of effective communication and understanding in the industry. They serve as the cornerstone for creating successful, market-responsive products.
A dive into effective website audits
Diving deep into the world of UX for your website? 🔍✨ Check out this comprehensive guide on conducting a step-by-step UX audit! Every detail you need to know, all in one place. Elevate your website's user experience now!
👉 Step-by-Step Guide to Conducting a UX Audit #UXAudit #WebDesignTips"